So here is my next question: My 6th/7th grade students want to create a timer or scoreboard that the player/camera can ALWAYS see. How can we do that using CoBlocks?
Hi @Kelly_Nickell,
the easiest way to place interface elements, such as a timer or scoreboard, to the camera is by attaching a text item to it. Here’s how it’s done.
First, create a text item and make sure it’s added to CoBlocks. Then attach it to the camera.
Then, with the setText - block you can change the item’s text as you see fit.
You can set as many text elements to your camera as you like with this method. Just make sure to consider different screen sizes so that information is always readable 
I’ve attached an example space that demonstrates how you can create an interactive score board. You can copy it by pressing the remix button. Hope this helps!
Remix button!!! Yayy!!
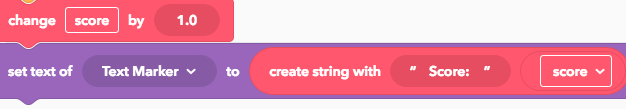
Just wondering if you could explain a bit more how the “create string with:” block works in this case, thanks 
Hi @Outpost_31,
the create string block takes two inputs and merges them into one text. In the example you showed, one part is the string "Score: ", while the other part is the number - variable score (could be 0, 1, 2, 3 etc)
The set text block accepts only strings for text, so we convert the number variable score into a string by placing it in the create string block. You could place the number variable without the create string - block, but then our text marker would only display a number instead of the ‘Score’ text in front of it.
thanks for the clarification 
Please tell me why but when I try doing this in my project it won’t work, It won’t let me attach the text to cammera, Theres no dots to add on. So I clicked the text object, then I clicked attach, and it won’t give me a option to attach to the cammera, please tell me how.
Hi @Frank_is_kool,
Watch the first video above to see how to attach the text to the Camera. Basically, open the Scene Inspector, click Attach on the text, click the Camera in the Scene Inspector. You can also just drag the Text Item onto the Camera Item in the Scene Inspector.
Hope that helps! Let me know if you have any further questions about this.
It still doesn’t work there are no blue dots showing up on the camera that let me attach it I watched the video and it doesn’t work.