I’ve uploaded animated gifs and used blockly to assign very simplistic on hover / say ‘xyz’ - tested my blocky using static 3D shapes and it works, but it doesn’t work for the gifs.
I tried to get around it using a transparent glass texture overlaid on top of the gif - but that doesn’t work either.
Any tips? Or get arounds please?
1 Like
Hello Onceuponatime,
thank you for reporting! Unfortunately “say” function is disabled for animated gifs. We will support it in next versions of our application. Now you can get around using cuboid of size similar to dimension of your gif image.
-
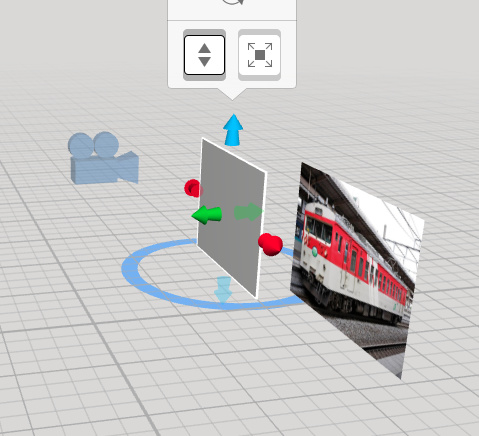
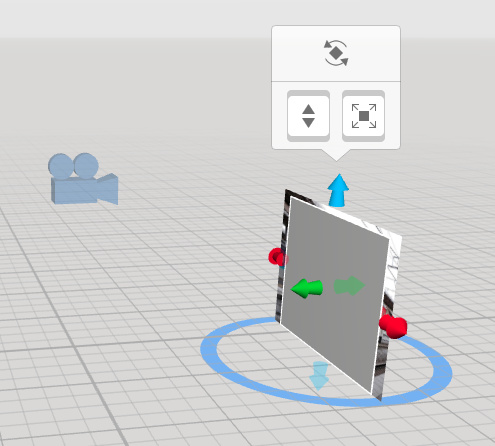
create some cuboid and adjust it’s size

-
adjust it’s location

-
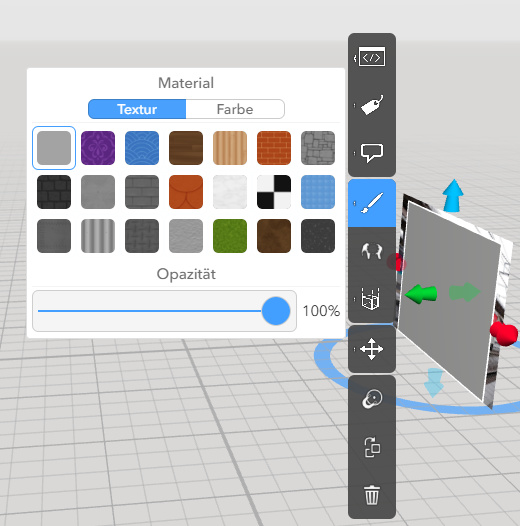
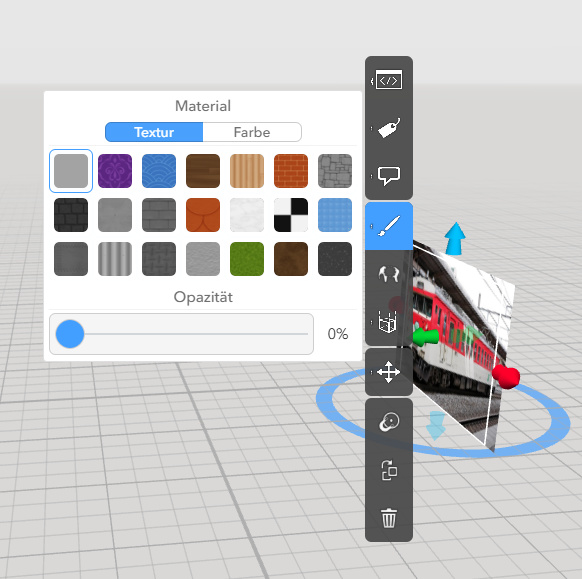
make cuboid transparent
-
use cuboid for ‘say’ function instead of image
3 Likes
Thanks.
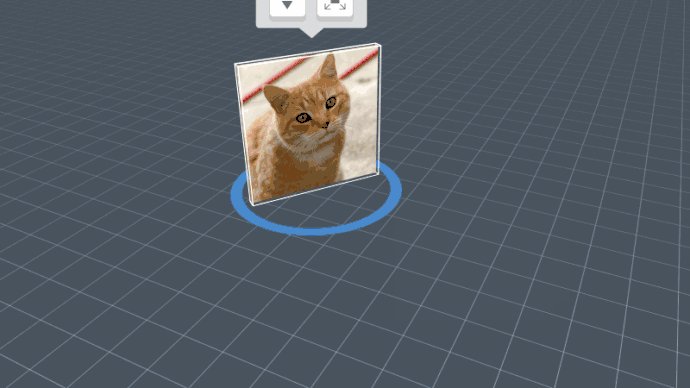
I did try this effect as a work around, but I wasn’t satisfied with the interaction it offers. One can only activate the cuboid “say/think” fucntion where it is not on the object which is counter productive to navigating and hot spots.
Any other ideas? I can’t seem to find a better solution.
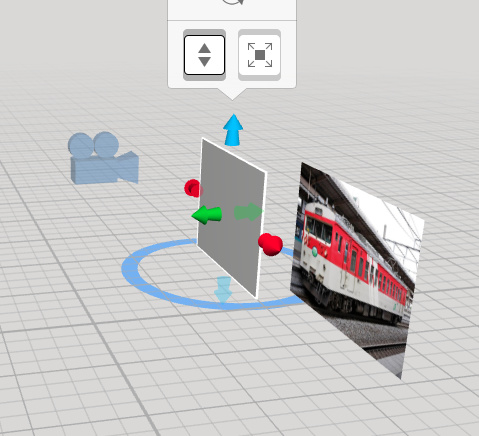
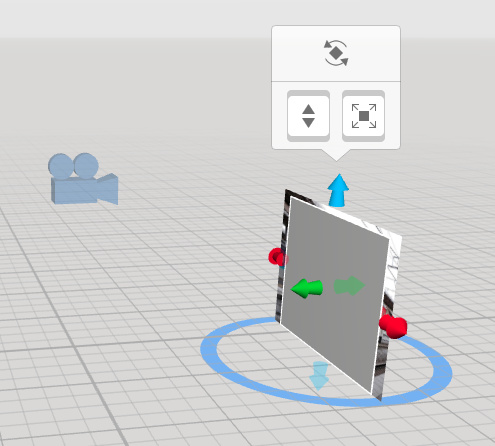
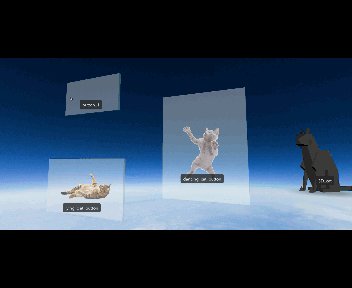
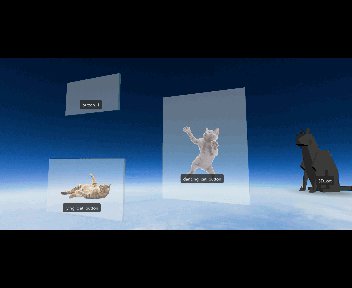
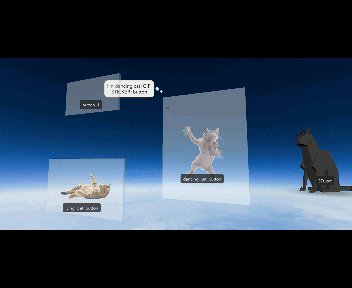
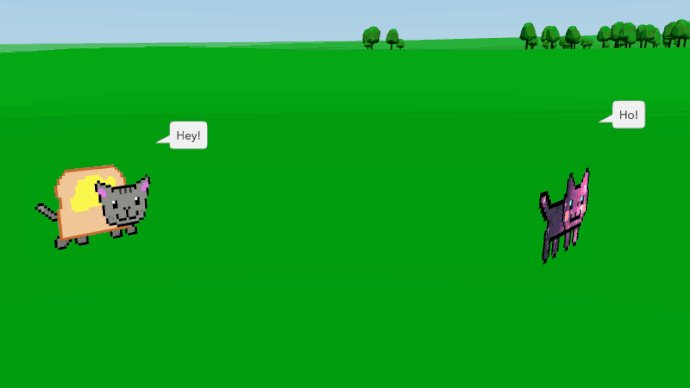
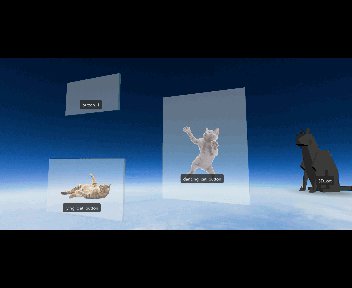
Below you can see what I’ve built here to illustrate my point, I didn’t make the cuboid transparent to illustrate my point better.
1 Like
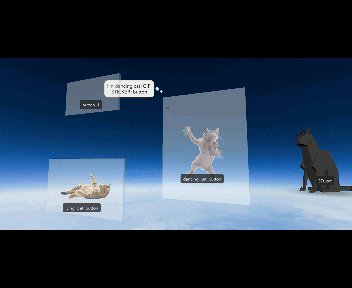
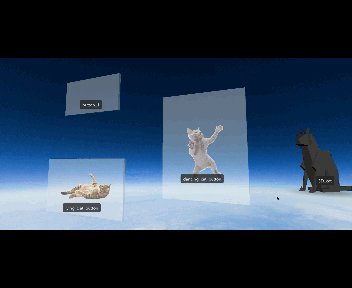
and the recorded interactions

1 Like
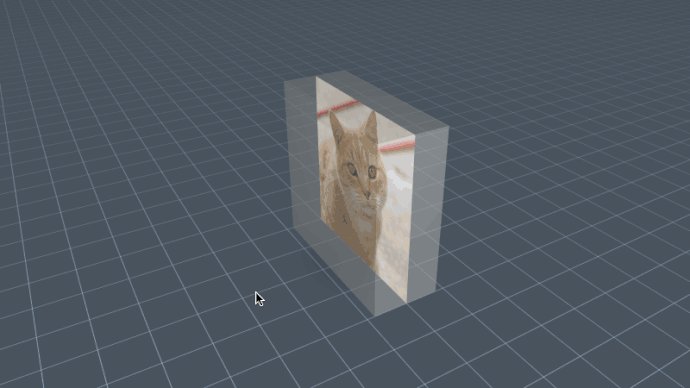
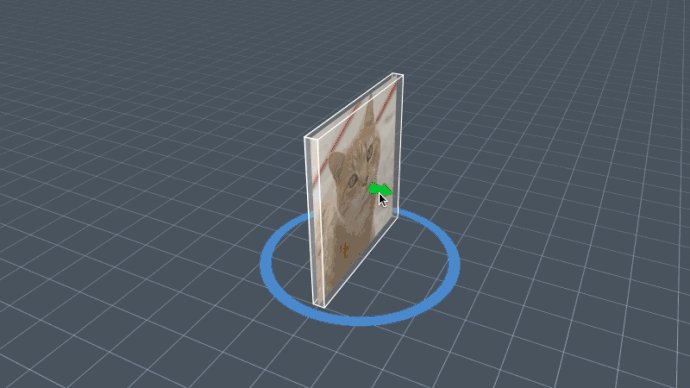
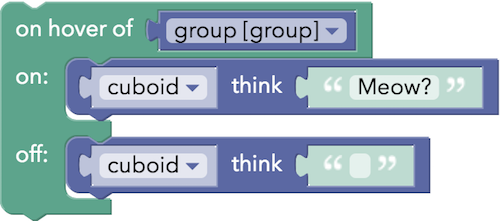
You can solve this problem by enclosing the image inside the transparent cuboid to make it act like a bounding box. Steps are:
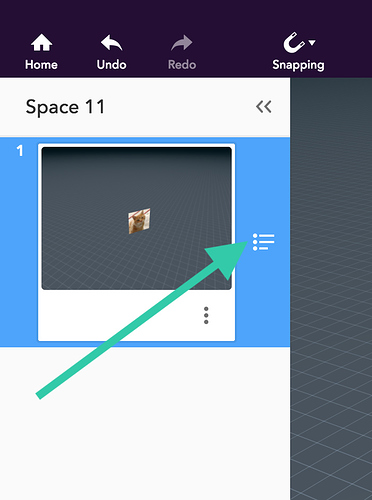
- Enclose the image within the cuboid and create a group. Enable the group for Blockly.
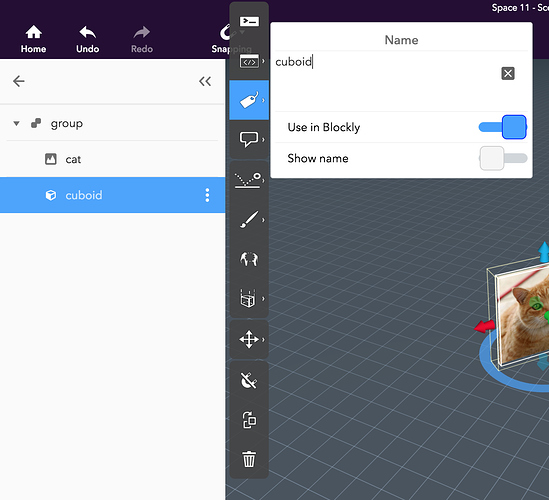
- Open the hierarchy and enable the cuboid for Blockly also.
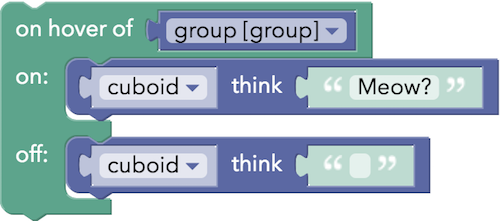
- In Blockly, use the group for the “on hover of” block and the cuboid for the “think” block. You get the group reference from the “Items” tab.

3 Likes
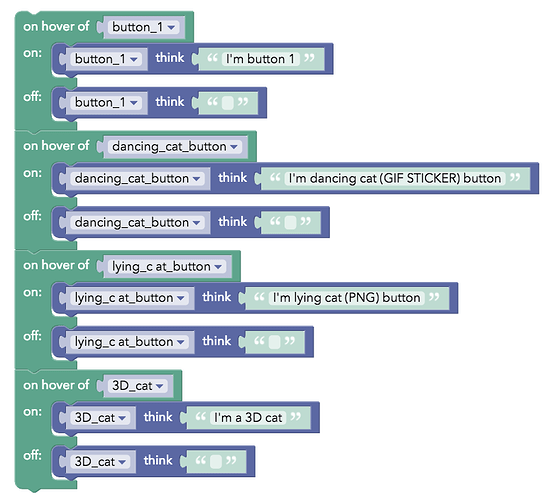
Hello Onceuponatime,
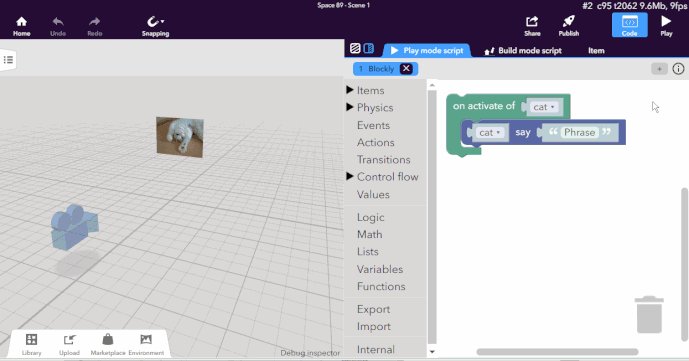
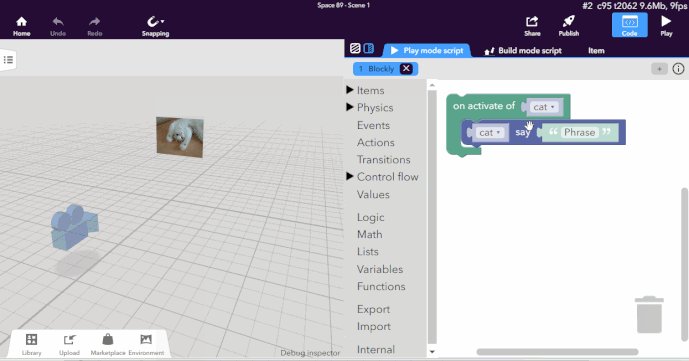
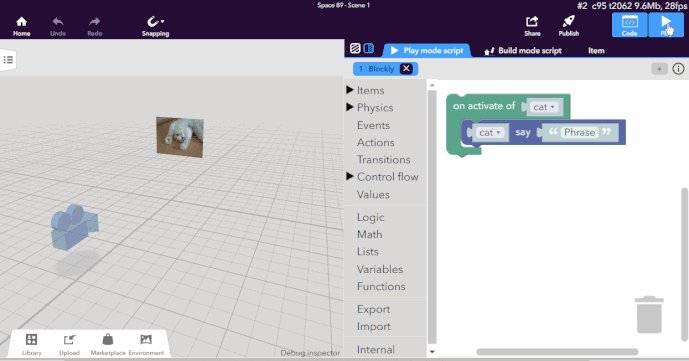
now speech bubbles and “say” funtion are enabled for all objects including animated gifs.
Please take a look:
1 Like
Dear Benny
I’m new in Cospaces Edu Forum and many things are unknown for me. I’d like to move two animated gifts of ancient Romans (I’m a teacher of latin language) that I uploaded, and I did what you suggested (trasparent cuboid and create a group), but it doesn’t work. I’m working in a free version of Cospaces. Are there these movements only in the “Pro” license?
Another question: is it possible to move two objects at the same time?
Thankyou very much
1 Like
Hello maria_rita_manzoni,
as I wrote before we supported speech bubbles for all objects (including animated GIFs), so all tricks described by Benny and me are not more needed. Could you please provide sample which doesn’t work?
1 Like
Hi Mikhailo,
I made a mistake. I supposed that all actions for animated Gifts are the same, instead there is a difference between speech bubbles and movement. I had a look to a tutorial that explains the difference between “make a group” and “attach two objects” and I’ve found the solution. I attached the gift and a transparent cube and I used it for blocky. Now my objects can move to the left and to the right side.
I’m working on yet, but this is the provisional draft.
The unresolved question is: “There is a way to make the objects move at the same time?”
Thankyou very much
1 Like
Hi Maria,
like Mikhailo mentioned, you can now apply the “move” and “say” blocks directly to the GIFs. This makes it a lot easier.
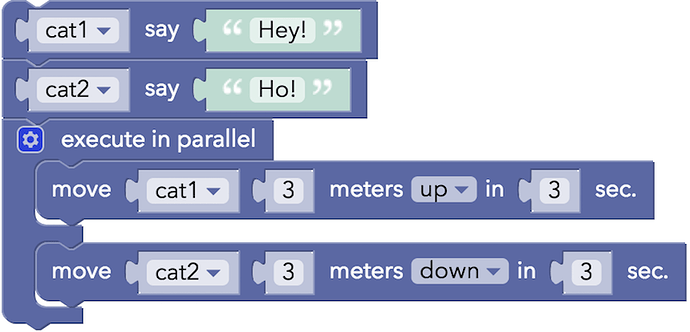
To move objects at the same time you can use the “execute in parallel” block which you can find in “Control flow -> Other”. You can add slots by clicking on the gear icon of the block and using the menu there.
Here is some example code:
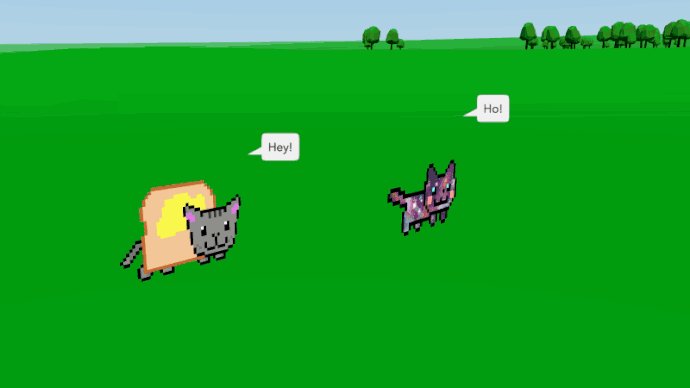
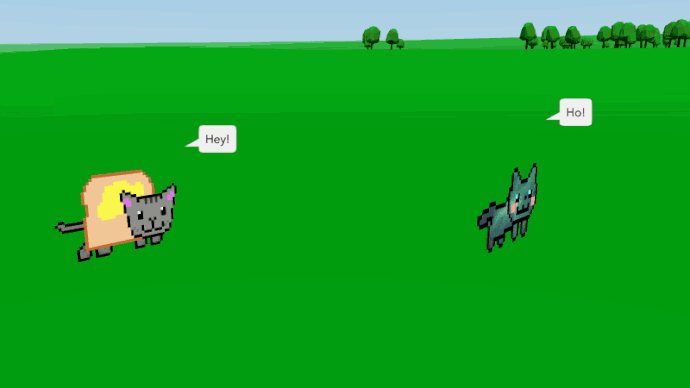
This is how it looks like when we run it:
2 Likes
Thankyou very much Benny. I think that it’s possible only in Pro version of cospaces. I haven’t found the “execute in parallel” block in the free version. I’m considering the upgrading to CoSpaces Edu Pro.
1 Like
Hi Maria,
yes you’re right, there are more blocks available in the Pro version including this one.
1 Like