PLis help mi only 2 yrs old im not gut at coding
4 Likes
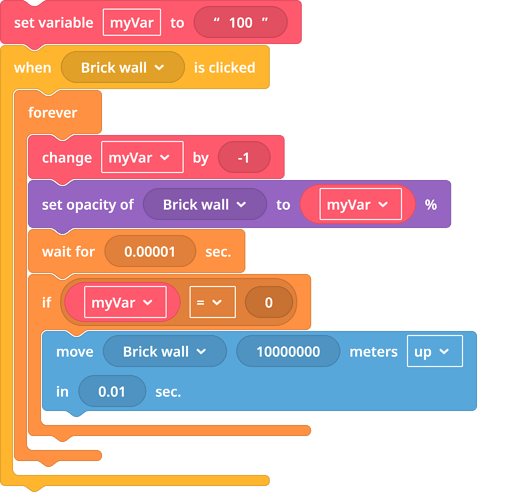
I can help with CoBlocks.
Nice solution, and if you want to extend the fade-out effect in a sequence, you can run the opacity change ONLY when opacity is above 0 to prevent an infinite loop of useless code after the wall gets deleted.
1 Like
Typescript example: ( RTE-QHJ)
//Code fading
Time.scheduleRepeating(() => {
object.opacity = object.opacity - 0.003},0.01);
Time.schedule(() => {
object.delete()
},3)
Python example:(LCJ-SGU)
#Code fading
def fade(deltatime):
speed =-0.6
object.opacity = object.opacity + object.opacity * speed * deltatime
#Code deleting
def disappear():
object.delete
def disappeardelay():
time.schedule(functiondisapear,3)
3 Likes