Hello!
So I want to create a game where students can combine colors to change the appearence of a room. The idea is that they put ‘filters’ through a light, which changes the color of the room and items in it. The walls are white, so shining a blue light will make the walls blue, but if there’s an apple in the room it should appear black since there is no blue in a red apple.
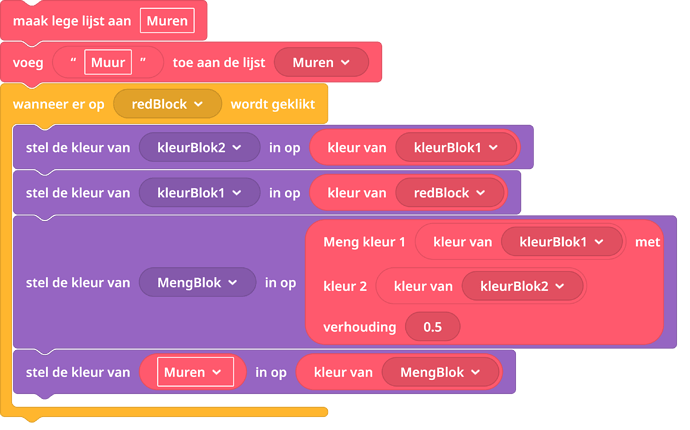
This is a part of my code (sorry for the different language, but I think it should be readable):
I was able to change the colors of the walls by changing the color of each wall individually, by naming each wall ‘wall 1’, ‘wall 2’ etc. However, since I want to create a pretty big room, I don’t want to have each ‘when colorBlock is pressed’ to have 20 lines of ‘change color of wall x to red’. I tried putting the walls in a group, variable or list but nothing seems to work. If anyone can help me, I would really appriciate it!
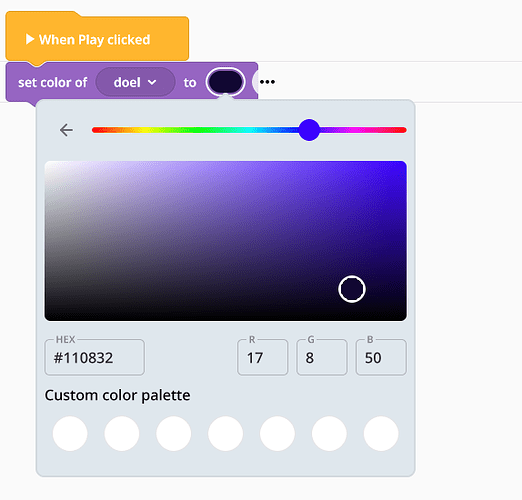
Also, since I want to make objects change color depending on the light, I need to work with the RGB values of each object. However, I found out that the ‘color with x x x’ command uses different values than when you change a color in the workspace. In the workspace, colors can go up to 255,255,255, but in this command the max is 100, any higher than that and it will still appear the same as 100. Does anyone know how I can easily use this?
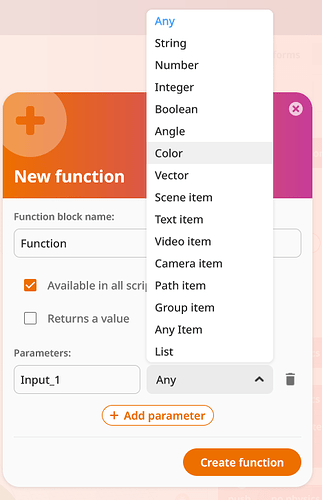
And finally (sorry for the long questions), since I want an apple to appear black under blue light. The blue light should have a value of 0,0,255. If I then have an apple with the color of 255,0,0, it should change to 0,0,0. Is there any way that I can change the individual RGB-values of a single object? Thanks!
I hope someone can help me, any help is appriciated!!!