Functions in CoBlocks
Functions are incredibly helpful to keep your code organised, easy-to-use and compact! Without functions, we would need to repeat a lot of coding work while struggling to remember where what how and when happened.
Functions are a collection of statement blocks that can be used just like a statement block. You can call function-blocks with parameters which allow you to create unique behaviour for each call.
1. My first function
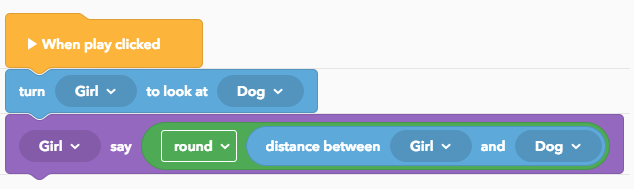
Let’s start with a simple function. Whenever we use (or: call) the function, we turn an item towards another item and measure the distance between the two.
Let’s look at the blocks that we need for this function
- a
turn item to look at item- statement block - an
item say- statement block - a
distance between item- expression block - a
round number- expression block (so that the distance is shown as an easy-to-read-number)

Looks simple enough! Let’s place all of these blocks into a function-block.
- In the function category, press the Create function button, then give your function a name.
- Place all necessary blocks into the red function block that has been created.
- To use your new function statement block, drag it from the toolbox into the workspace below the
When play clicked- block.
Congrats, you just created your first function! However, right now it is quite limited. How do I measure the distance to any other item in my scene with this block? Do I need to make more function blocks?
Quite the opposite! We’ll make this function more flexible with the help of parameters now.
2. Parameters
Parameters are like variables, but exist only inside a function block. You can give them values whenever you use (or: call) a function block in your workspace.
Let’s use parameters to define a new item as measuring target for our function
- Tap or click on the function definition, and select Edit function
- Click +Add parameter and call your new parameter “target item”
You can also give the parameter a type. Types help you to prevent using wrong values inside function statements. In our case we want to use another item as a parameter, so we set its type to Scene item. - Press Update to change your function
- Notice how we have a new "target item" parameter inside of our function definition. Simply drag it into the
look atanddistance between itemblocks. - Now you can select which item you want to measure the distance to
3. Using other functions inside of functions
You can call functions inside of other functions, too. This allows you to organise your code and create more complex interactions while keeping the overview of your code. In our example, let’s add another function to create click-events for each item!
- Create a new function called
create click event forand add an “item” parameter to it. - Inside of this function, we use the
when item clicked- block to create click-events for the item - Inside of the event block, we call the measure function and pass the item - parameter to be the parameter for the measure function.
- In the workspace, we add
create click event- function blocks for all items we like to measure in our scene.
4. Wrapping up
Functions are super useful for putting your code into logical drawers. Whenever you find yourself repeating code over and over, perhaps a function could be of great help to you.
Stay tuned for more workshop examples that will use functions 