CoBlocks - The Basics
Hi and welcome to our CoBlocks tutorial section! This thread is part of an ongoing series that will help you use CoBlocks to create math riddles, animate items, code fun interactions and more. Without further ado, let’s get started with CoBlocks.
What is CoBlocks?
CoBlocks is a block-based programming language. With CoBlocks you code by drag & drop. Blocks represent a snippet of code, or statement, which tells CoSpaces to do something. You can use CoBlocks on the web with your laptop, or code on the fly with your tablet!
1. How do I use CoBlocks?
You can find the code editor for CoBlocks in the top-right toolbar of your space. Click on the code-icon and select CoBlocks. The empty space on the right is the CoBlocks workspace. The list with blocks on the left is the CoBlocks toolbox.
1.1 Where are the items?
To program an item with CoBlocks, you need to add it to CoBlocks from the item inspector first.
2. What kind of blocks can I use?
CoBlocks has two kind of blocks. Expression and Statement - blocks.
-
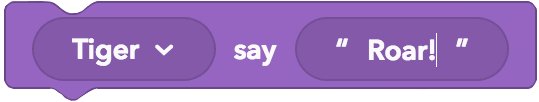
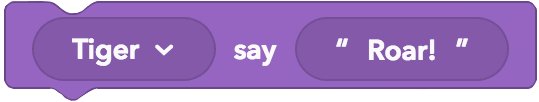
Statement blocks often perform an action. For example, you let an item talk with the
item say- block, while moving it forward with themove item forward- block.
-
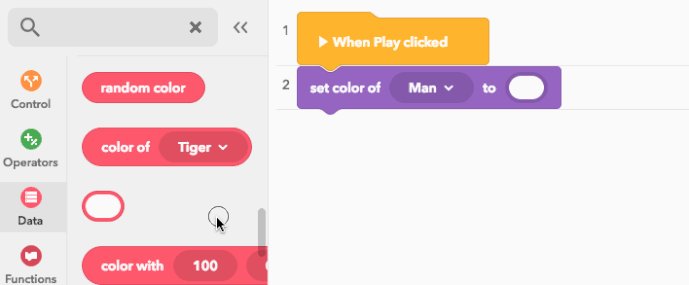
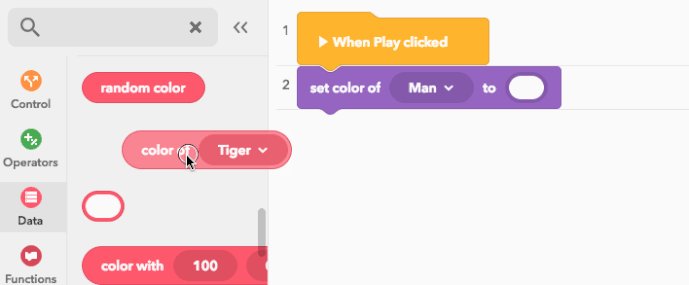
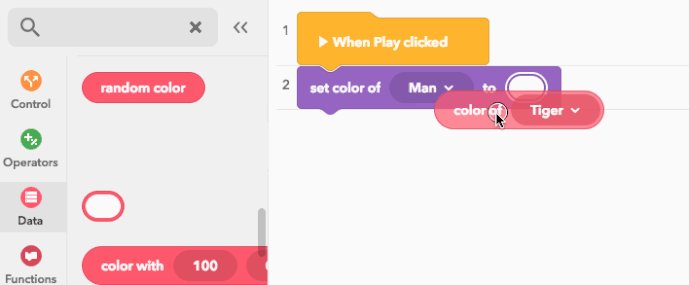
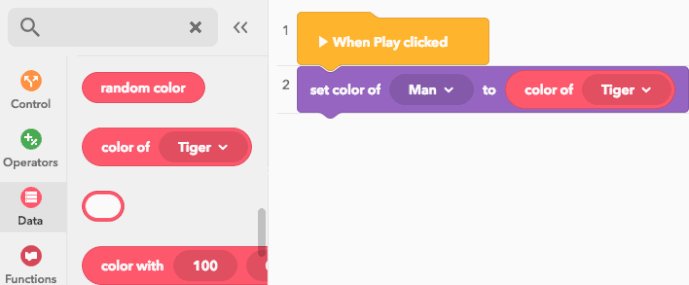
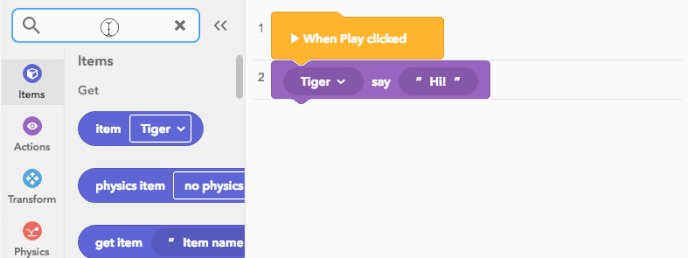
Expression blocks contain values. These values can be…
- Numbers like
5and0.25 - Texts like
"Hi there!" - Colors (red, green, blue)
- Other items in the scene

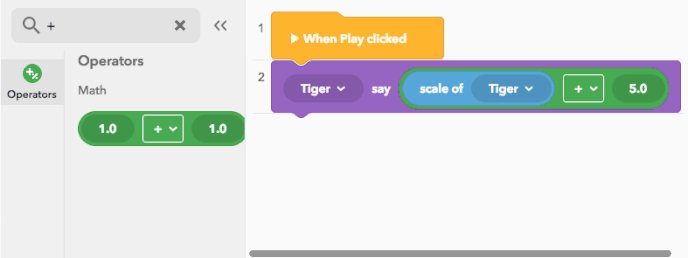
Expression blocks are recognized by their round shape. They can be placed into other blocks.
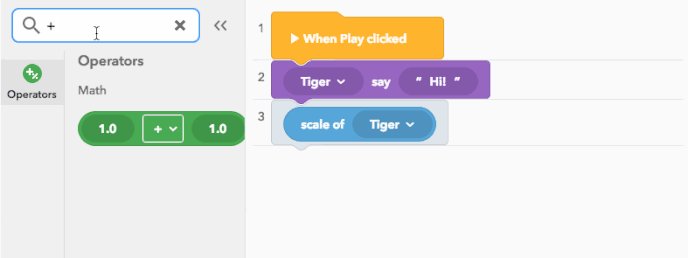
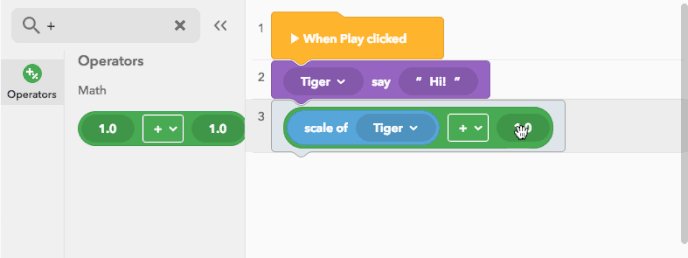
You can place expression blocks into the workspace to easily combine them!
Keep in mind that expression blocks won’t do anything when placed on their own in the workspace.
- Numbers like
2.1 Special blocks
There are blocks with special behaviours, such as variables, functions and lists. They deserve their own tutorials which you can find at the end of this post 
3. Tutorial: A simple click-interaction in under a minute
In this tutorial we’ll make a character cheer in joy! Let’s start:
- Drag & drop one of our animated characters from the library to your scene.
- Double tap or right click your character to open the item inspector, then navigate to the code-icon and enable “Use in CoBlocks/Blockly”. Now, your item can be found in CoBlocks.
- Open CoBlocks by pressing the Code button in the toolbar and select CoBlocks.
- To make a click-event, we’re using the
when [item] clicked- block. Drag it from the events-category to the workspace! - To make our character say something, we’re using the
say- block from the actions-category - Now our item will say something, but it won’t cheer yet. Let’s change that with the
play animation- block from the same category. - Click Play, then click your character. See how they’ll animate and say something?
Congrats! You’ve made your first interactive scene 
4. I want to learn more!
Hope you enjoyed learning the basics! Here you can find our tutorials for…
Cheers,
Stefan