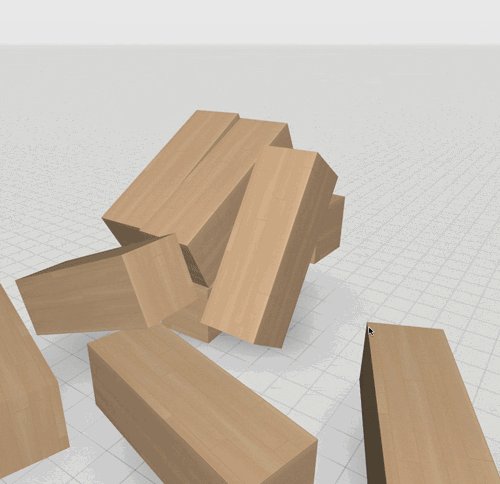
Hi everyone! Here’s a tutorial for making a Jenga tower that can fall down in Cospaces, just using Blockly.

Have a go playing with this example: https://cospac.es/edu/v8dL

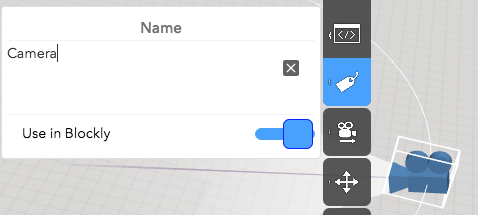
Set camera to orbit and move to the side. Check “Use in Blockly”

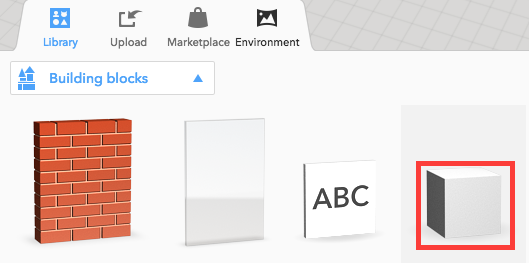
Take a Flex cuboid:

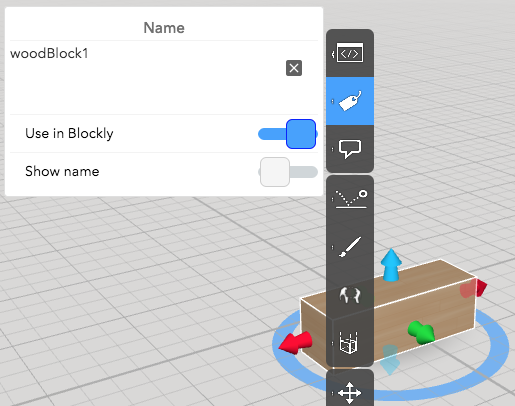
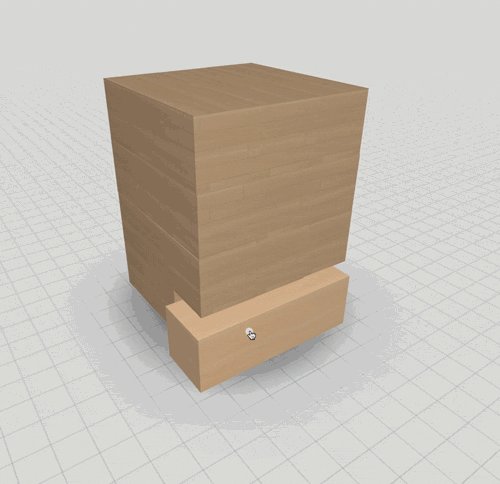
With snapping on (toggle with “s”), resize the block so it’s 2 squares wide, 2 squares high and 6 squares long.
Label “woodBlock1”, and add it to Blockly:

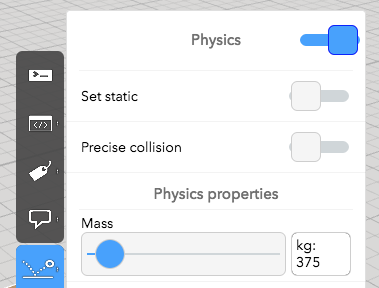
and turn Physics on.

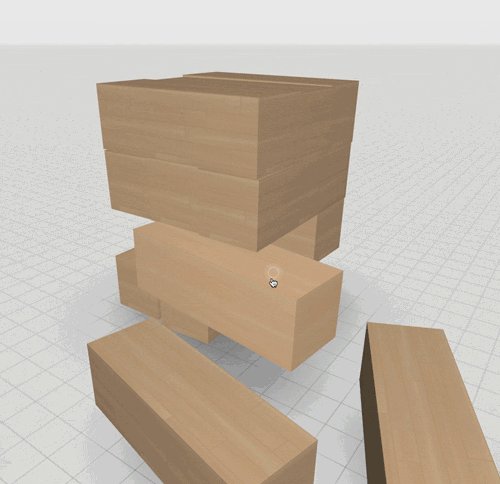
Copy and stack the blocks like a Jenga tower, until you have 12 blocks (4 rows, 3 in each row). Keep snapping (s) on to keep everything nicely aligned.

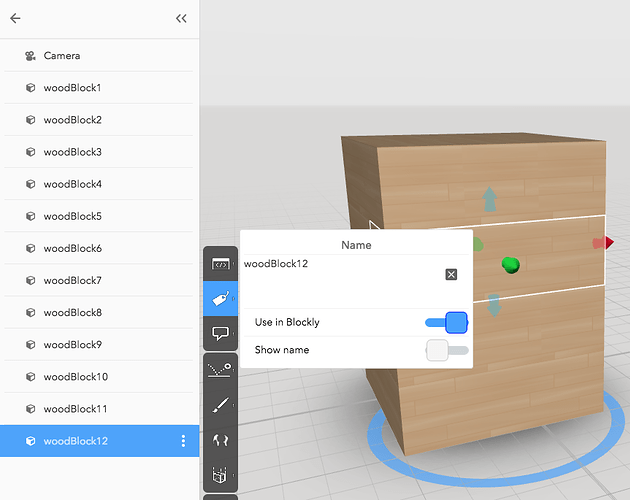
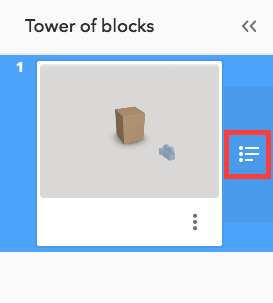
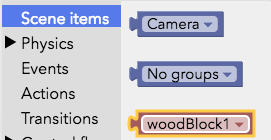
To use these blocks for coding, they need to be labelled differently. Open the Hierarchy from the Scenes tab on the left:

Here you can see all your objects in the scene. Label all the wooden blocks according to number (there should be 12). Don’t forget to press enter every time you finish editing the names!

We’re going to make a list, so an action can be repeated across all 12 items more easily.
Open the coding window and select Blockly.
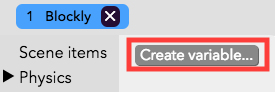
Open “Variables”, and create a Variable called “woodBlocks”. This will be the name of your list.

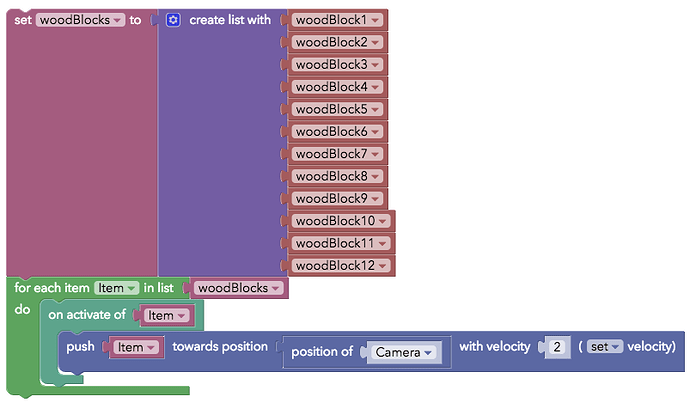
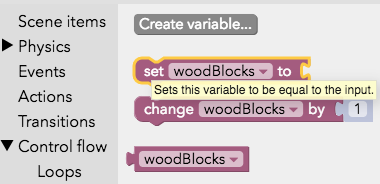
Now some blocks will appear in the Variables section. Add the “set … to” block to your scene.

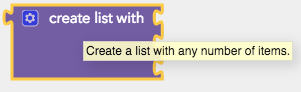
Go to “Lists” and find “create list with…”
 

Then add the first “woodBlock” item:


You can place the first item into the list, copy + paste the block and select the next number from the drop down menu to get the next one.
You’ll need more than three slots in this block, so add more with the little cog button and drag the symbol across to make new slots:

You should end up with 12 blocks in the list.
Now we need to define what all the items in the list will do.
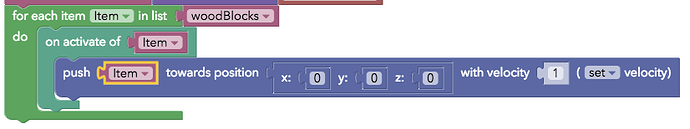
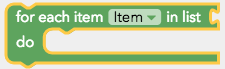
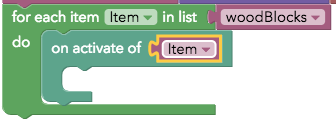
In Control flow -> Loops find this block:

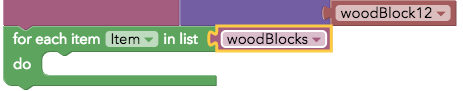
Add it to the bottom of the code. Then find “woodBlocks” in your Variables and add it to the end of the green block.

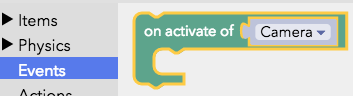
Look in Events for this activation block:

Place it inside the first green block and make sure it says “Item”.


This means when you click (activate) any one of the wooden blocks in the scene, something will happen. We want the block to move a little towards the camera, like you’re nudging it with your hand.
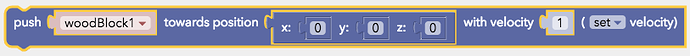
To create this action we need to use a Physics block. In Physics -> Simple you will find this block:

Place in your code like this and place the Variable “Item” in the first space.

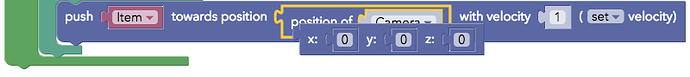
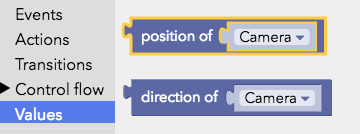
We want every block to be pushed towards the camera, so for that we need the position of the camera. Under Values you can find a block for this:

Then drag it to replace the xyz values you see in the blue block. You can just delete this spare coordinates block.

Change the velocity to 2. The code should all look like this:

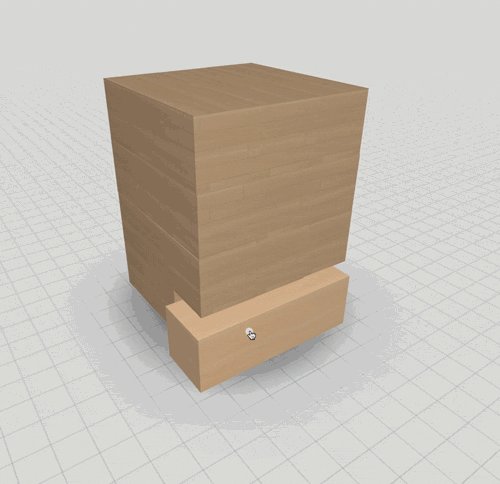
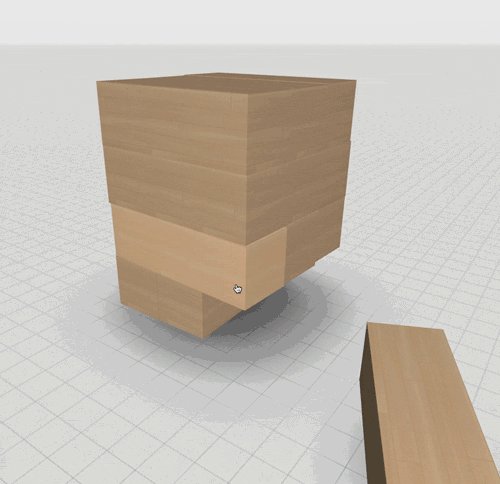
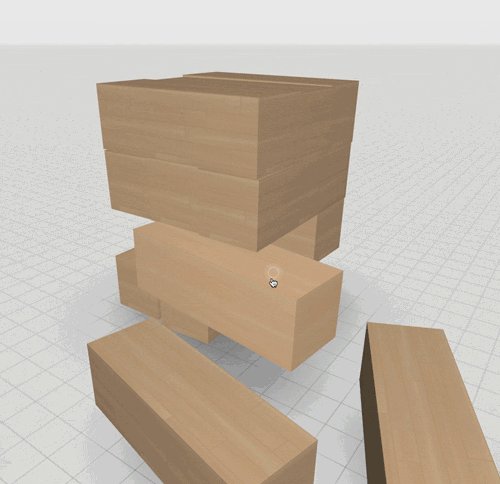
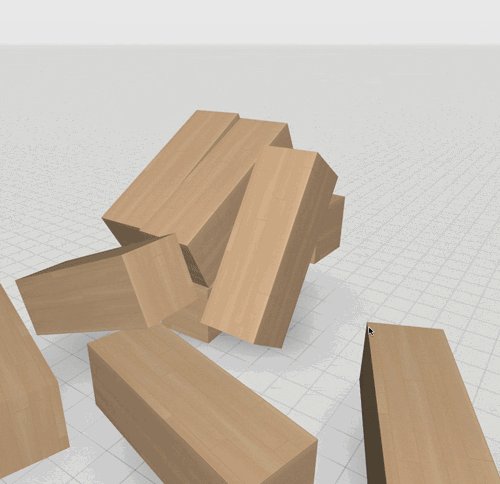
Press “Play” and see if it works!


If you want to experiment a little more, you can change the velocity to a different number, change the colours, or make the tower taller for a more spectacular fall!
First example space: https://cospac.es/edu/v8dL
Second example space: https://cospac.es/edu/vGlQ